微信小程序开发入门之基本的语法介绍上篇
2020-06-28
在微信小程序越来越流行的今天,很多人都已经习惯使用即开即用的小程序,所以开发小程序的开发者也越来越多了,对于一般会写程序的开发者来说,小程序的入门也算比较简单,但如果想要实现小程序的功能,少不了要具有一定的基本功,这就是微信小程序的基本语法,现在就简单的讲讲小程序的入门基本语法。
首先要先下载一个"微信开发者工具",然后才能创建小程序项目,一般情况下,我们可以使用新创建或导入已有的小程序来进行操作,创建或导入后,如下图所示:
看到上面的那个app.json文件,这是一个全局的配置文件,最主要的有两个参数,一个是"pages",一个是"window",pages是用来配置小程序的所有可以打开的页面,其他的页面则不能打开,如下图所示:
如果你添加的路径的文件里没有该文件,则会自动生成由.wxml、.wxss 、xml.json、.js后缀组成的文件。”window”是用来配置状态栏,底部导航栏等的属性,这个参照官方的参数来设置就可以了。
然后是app.js是全局的JS配置,一般情况我们可以写一些获取用户的手机设备信息,或者如果小程序有更新的话,提示用户更新,还有接口与密钥的信息等可供页面上所有JS文件调用的内容。
由于小程序使用的是MVVM的模式,这与我们做网站时使用的MVC模式差别很大,我感觉最大的好处是,wxml页面的内容是可以随着js页面的参数内容而改变,而且不需要刷新页面就能实现,下面按我个人理解讲一下wxml页面与JS页面的交互功能。
Js页面
Page({
data: {
hotLine : '18093723998',
show_index:1
}
})
Wxml页面
<view class="phone" bindtap='ChangeTell'>
<view class="num">{{hotLine}}</view>
</view>
以上是在页面里输出电话,如果要改变电话号码,直接改变hotLine的值就行了,JS里可以这么写:
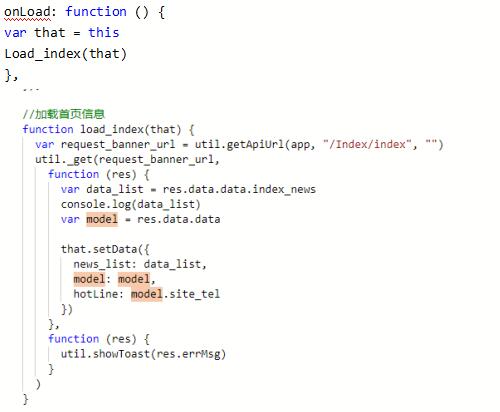
//加载页面时触发这个方法,且只触发一次
onLoad: function () {
var that = this
Load_index(that)
},
这样默认的电话号码就会被通过API接口传递的参数所替代,当然你们可以通过点击事件改变,例如上面的bindtap="ChangeTell",就是在js里写一个点击事件,示例如下:
ChangeTell: function(){
var that = this;
that.setData({
hotLine: "400800xxxx";//新的电话号码
})
},
这里要讲一个微信小程序里最重要的方法setData,它是wxml与js之间传递参数的枢纽,除了data里默认的参数外,所有要传递到wxml页面的参数都是通过这个方法来实现的,上面例子就是这样。
小程序的知识点有些太杂了,想要系统学习的话,还得经常翻看小程序里的微信官方文档,我只做了几个小程序项目,对于小程序的语法还远没达到无需看文档直接编程的地步。
首先要先下载一个"微信开发者工具",然后才能创建小程序项目,一般情况下,我们可以使用新创建或导入已有的小程序来进行操作,创建或导入后,如下图所示:

看到上面的那个app.json文件,这是一个全局的配置文件,最主要的有两个参数,一个是"pages",一个是"window",pages是用来配置小程序的所有可以打开的页面,其他的页面则不能打开,如下图所示:

如果你添加的路径的文件里没有该文件,则会自动生成由.wxml、.wxss 、xml.json、.js后缀组成的文件。”window”是用来配置状态栏,底部导航栏等的属性,这个参照官方的参数来设置就可以了。
然后是app.js是全局的JS配置,一般情况我们可以写一些获取用户的手机设备信息,或者如果小程序有更新的话,提示用户更新,还有接口与密钥的信息等可供页面上所有JS文件调用的内容。
由于小程序使用的是MVVM的模式,这与我们做网站时使用的MVC模式差别很大,我感觉最大的好处是,wxml页面的内容是可以随着js页面的参数内容而改变,而且不需要刷新页面就能实现,下面按我个人理解讲一下wxml页面与JS页面的交互功能。
Js页面
Page({
data: {
hotLine : '18093723998',
show_index:1
}
})
Wxml页面
<view class="phone" bindtap='ChangeTell'>
<view class="num">{{hotLine}}</view>
</view>
以上是在页面里输出电话,如果要改变电话号码,直接改变hotLine的值就行了,JS里可以这么写:
//加载页面时触发这个方法,且只触发一次
onLoad: function () {
var that = this
Load_index(that)
},

这样默认的电话号码就会被通过API接口传递的参数所替代,当然你们可以通过点击事件改变,例如上面的bindtap="ChangeTell",就是在js里写一个点击事件,示例如下:
ChangeTell: function(){
var that = this;
that.setData({
hotLine: "400800xxxx";//新的电话号码
})
},
这里要讲一个微信小程序里最重要的方法setData,它是wxml与js之间传递参数的枢纽,除了data里默认的参数外,所有要传递到wxml页面的参数都是通过这个方法来实现的,上面例子就是这样。
小程序的知识点有些太杂了,想要系统学习的话,还得经常翻看小程序里的微信官方文档,我只做了几个小程序项目,对于小程序的语法还远没达到无需看文档直接编程的地步。
下一篇:商城社区团长功能使用指南
写评论...

